Welcome to this weeks blogpost!
Today I am going to write about visuals, and explaining behavior through visuals.
What stands in the center of attention today is our basic enemy.
I have referred to this enemy in a previous post called ”Vecka 4, Show me your moves”, and we call it the Pirat-aya. From a sidescroller point of view, this enemy moves in a wave pattern. Our first thought when designing this enemy was to make it a bit more interesting, instead of just having it moving from right to left on the screen. This was the reason we added the wave pattern for its movement.
When we later moved on to creating the visuals for this enemy we had no problem moving on to sketching. It was a Pirat-aya (Pirate-anha). A piranha with pirate themed accessories , would be easy right? Not quite.
The first problem faced was, where do we put the accessories? What accessories could we put on this fish without it looking too wonky and still have the shape of a fish?
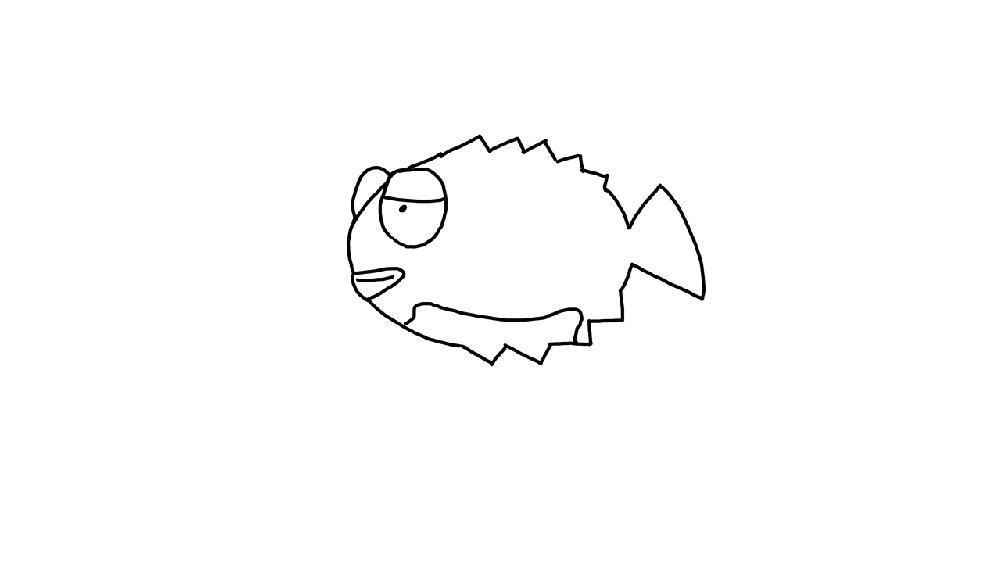
Our first ”solution” was this:

Mohawk for backfinn and an eyepatch, that´s held up by nothing.
The original had a strap for the patch, but got removed as there was no placement for the strap.
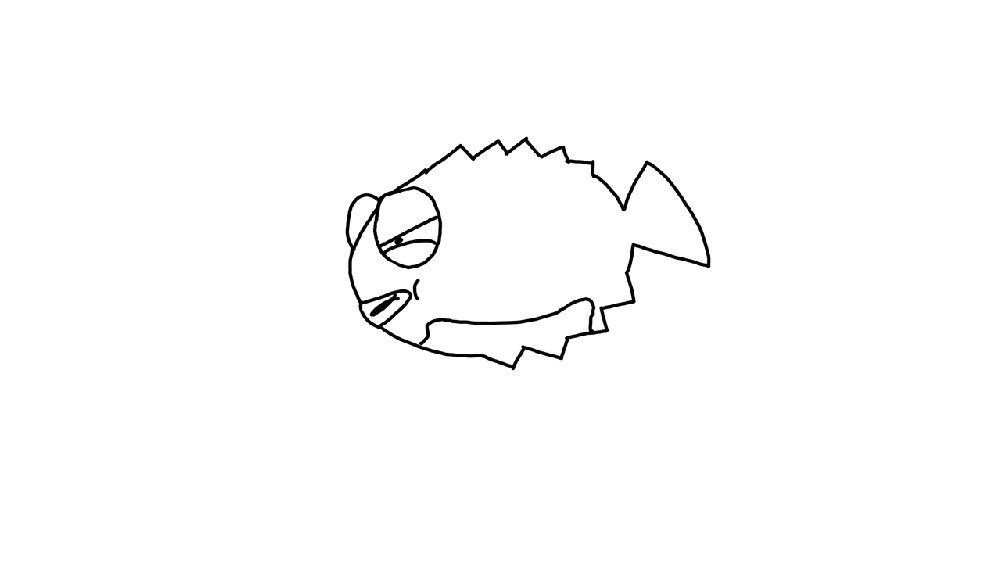
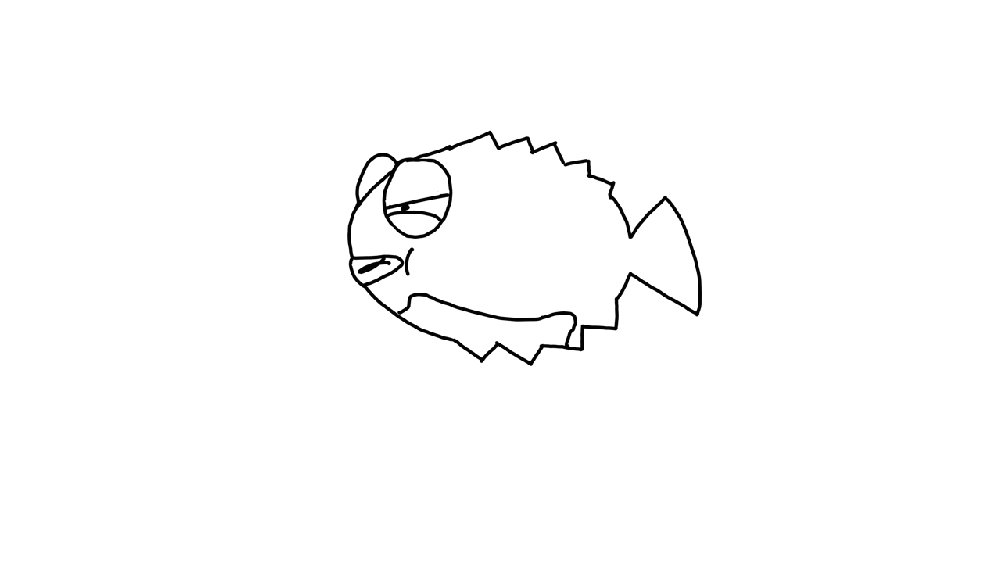
Not being happy with the design, we stumble a bit and thought ”hey, them just being fish should be enough right? Let´s just make it look dangerous.”
We ended up with about the same fish, a bit more color, and no pirate theme.
This is the result: The problem we notice was that there is no explanation to why this fish would move the way it is suppose to move based on its visuals. Nowhere other than the change of direction tells the player ”hey, this fish is going up, and now its going down”.
The problem we notice was that there is no explanation to why this fish would move the way it is suppose to move based on its visuals. Nowhere other than the change of direction tells the player ”hey, this fish is going up, and now its going down”.
We wanted to give the player a better indication of the movement that this enemy possess.
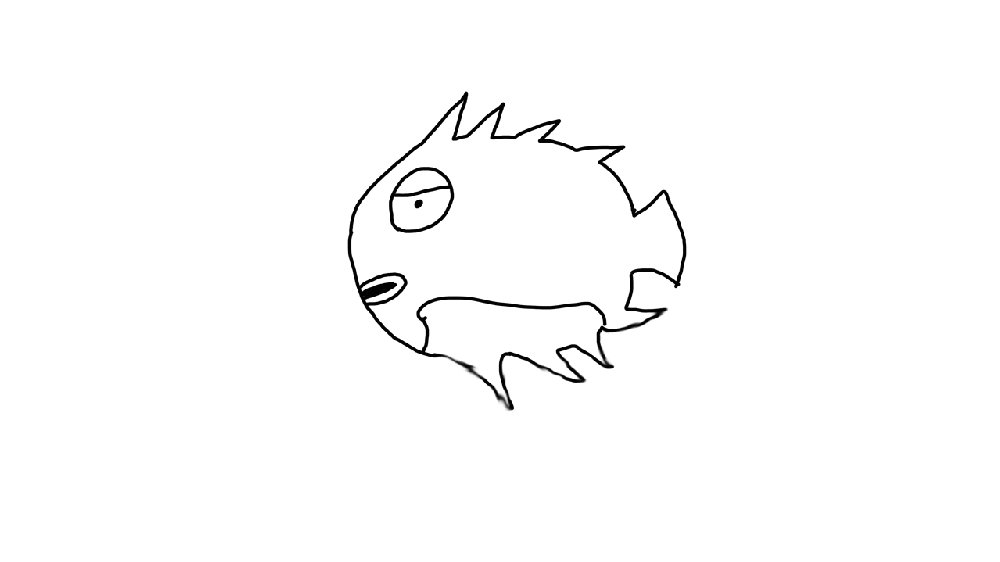
Making an animation that gives the player enough feedback to understand the movment of this enemy would not have been such a difficult task, but the movment would seem illogical. Therefor we decided to redesign this enemy. The first thought, just based on movement, was that of a balloon. Quickly this related to a blowfish. So that is what we did.
Result:

This design together with the animation could much better explain the movement pattern of the enemy. However this design is not a flawless solution to our problem. Instantly new problems came up. ”Do we need anticipation in a constant predictable pattern?” ”Is this enemy dangerous in its inflated state?”.
These are problems i am very excited to take on! But this is it, for now!
Hey Oskar! I like your post, it gives the reader insight into the development process of the enemy number one in the game. I love that the fish looks dangerous, that makes the player understand directly that this is an enemy in game. And i like that you had the humor to call it a pirate-aya in the prototype early stages of the enemy development process, it was funny.
The result is pretty nice, you explain the design process of development very well but the article lacks some technical understanding of what you actually did.
I am not sure about the blowfishes movement pattern just from watching that animation. It kind of looks like an attack animation. I think you can better present a way to give the player visual feedback about how the enemy is going to move. The blowfish also does not look very dangerous, it looks kind of cute actually. Maybe you can give it a more malice look about it? Was the choise to make it look cartoony on purpose perhaps to make it look more distinguishable from the background?
Overall it was a good article and I hope I gave you some valueable feedback! Good luck next week!
GillaGilla